Personalized Documentation
/overviews/Dev-Notes

- Solo Project
- Project Launch, 2022
- ~15 Minute Read
- Dev Notes Demo
- UI / UX Designer
- Web Developer
- Figma
- CSS
- React / JavaScript
- Node.js
As a developer, I often find myself searching for the same solutions over and over again, but documenting how I've solved difficult problems has been immensely helpful. That being said, documenting what I've already solved isn't the most exciting work, and I struggle to do it if it's not excessively convenient. I created Dev Notes to hit the specific balance I wanted between simple note taking, but detailed enough to find the notes when I needed them.
Some Explanation
Prior to making Dev Notes, I had a giant google doc that I would add previously solved solutions to, and used Ctrl+F to find them. It did the job okay, but I didn't like how it looked and it was becoming quite difficult to maintain. I figured there had to be a tool that I could replace it with, but I found myself having either of these two complaints:
- The tool was too simple, making it difficult to find solutions again.
- The tool was too complex, so while it might be easy to find solutions when I needed them, I'd never take the time to save solutions in the first place.
Browser Bookmarks, for example, are the fastest method of saving a link, which does a good job at saving most solutions. But with only a single text field to describe the link there's a slim chance you'll always remember which links are for which solutions. On the other end, Wordpress allows a blogpost worth of detail, and has loads of free plugins and themes; all of which would make for an easy solution if not for the unavoidably large amount of time and input it takes to navigate between viewing and saving content. After I felt I had adequately — but unsuccessfully — hunted for the right tool, I decided to make my own. I wanted a tool that:
- allowed for saving solutions on the same page they were viewed.
- allowed solutions to be detailed enough to be easily found when they're needed.
- presents solutions in a simple format with a color palette I liked.
Defining A Note
My biggest complaint about my large Google doc was having to rely on headings to separate content, which limited my ability to organize the doc effectively. Most of the time, this was not an issue because I could search the doc for what I wanted to find. However, I could not always rely on myself to quickly write solutions in a way that I would remember how to find later. I tried to categorize my solutions into separate sections of the doc, but this meant I had to scan the doc for the best place to add a new solution, making the process significantly less convenient. From this, I concluded that having a pre-defined set of fields for each entry of content would be better. I called these individual content entries Notes. Here are the fields of a Note that I ended up sticking with:
- Category - Every Note belongs to a Category. To minimize the input required to save a new Note, the user creates and selects a Category before they are able to save a new note.
- Topic - the title of a Note.
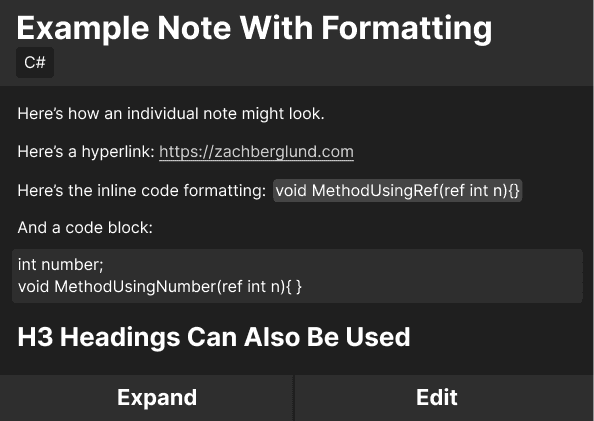
- Solution - the body text field that contains the Solution of a topic.
- Tags - The only optional field of the bunch. Tags are available to further assist in organizing topics and give an alternative method to find Solutions in case I knew I had a Solution, but couldn't recall what its Topic was.
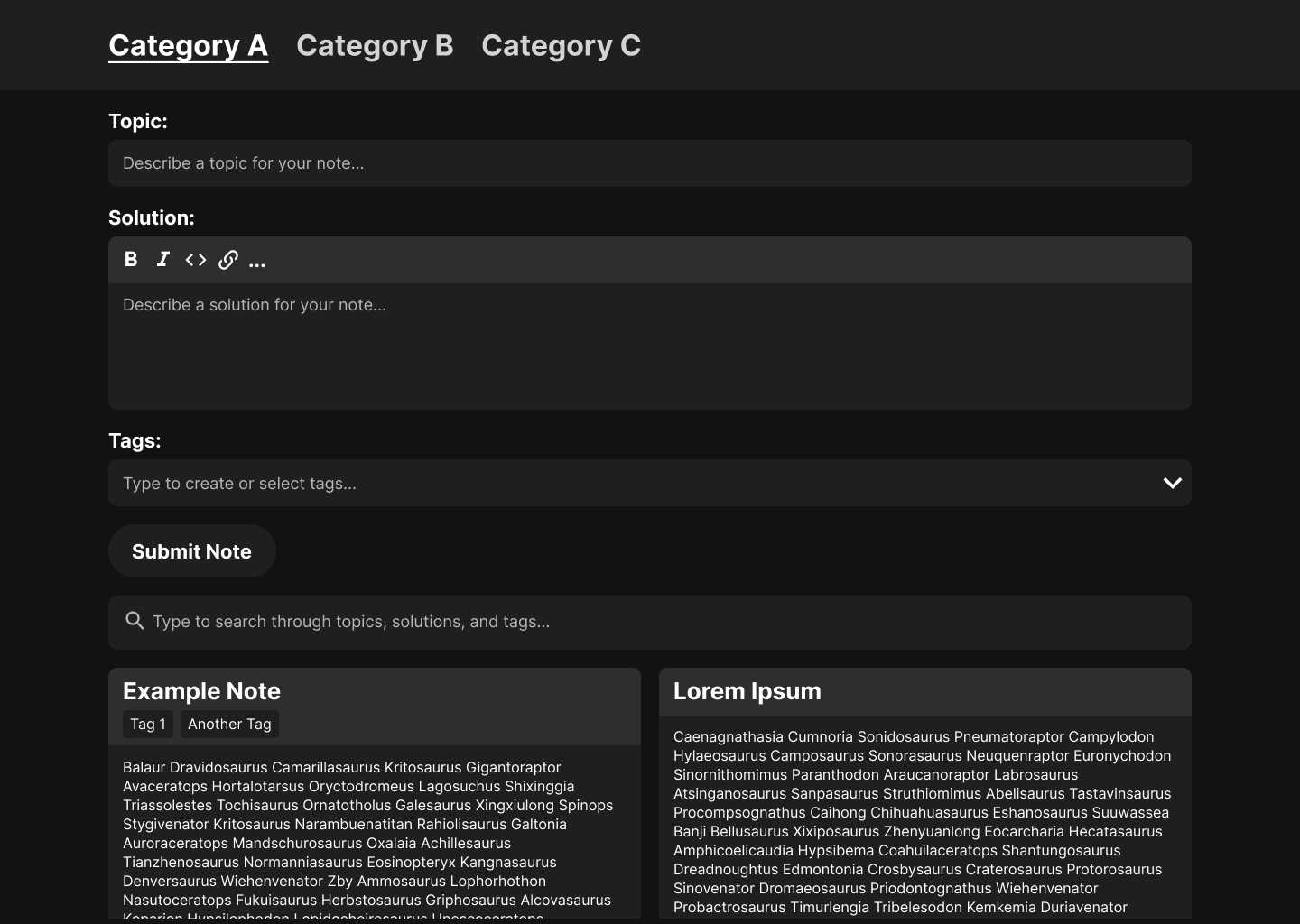
From there I made some wireframes to envision how this might look:


Self-Accommodations
The last, but not least of my requirements was presenting Notes with a look that I liked. I was very close to using Notion rather than making Dev Notes, as it had nearly every bit of functionality I would need. However, my desire to be picky with the visual aesthetic was strong enough to make my own tool. While this mostly boils down to my own subjective, personal preferences, I still want to share a bit about why I was getting so visually picky.
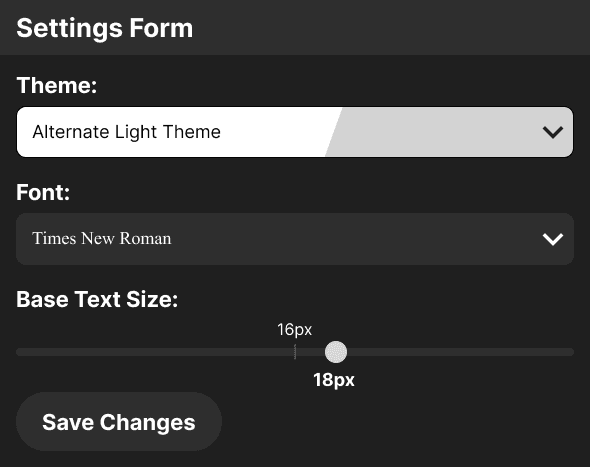
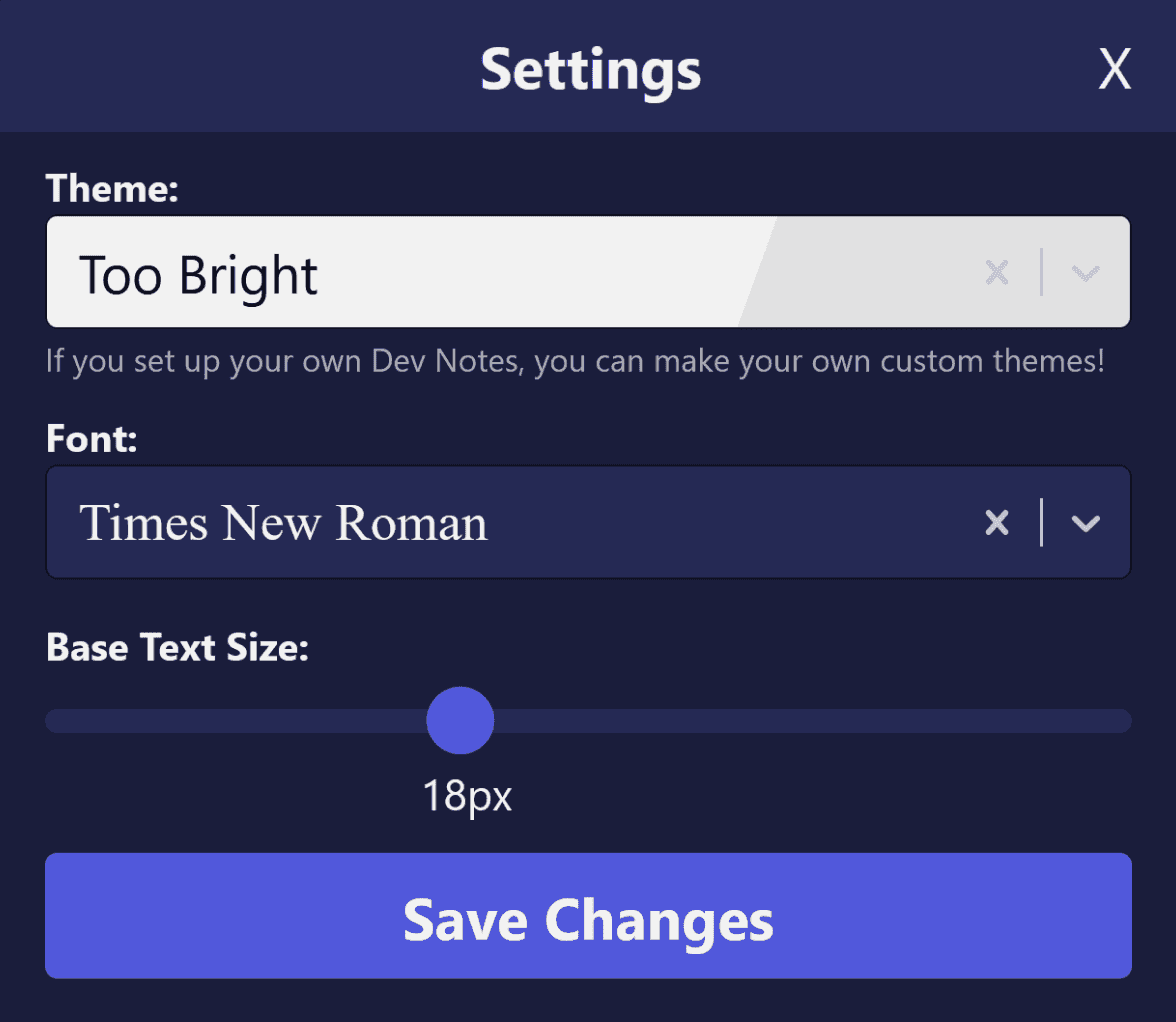
I typically use two monitors, and I like to keep something visually calm and simple on my secondary monitor when I'm not actively using it. I'm very sensitive to light and color, so leaving something that's brightly-colored or generally distracting on my secondary monitor can quickly overwhelm me. I was really hoping to make Dev Notes my new glorified desktop background for my secondary monitor that conveniently has a lot more utility than a desktop background. And while I know in general what visual styles are the least distracting to me, I also know that I can change my mind on exactly what styles I prefer. To avoid incessantly making minor code changes to update the look of Dev Notes later on, I decided to plan out a small settings form to modify my colors, font, and text size within the application itself:

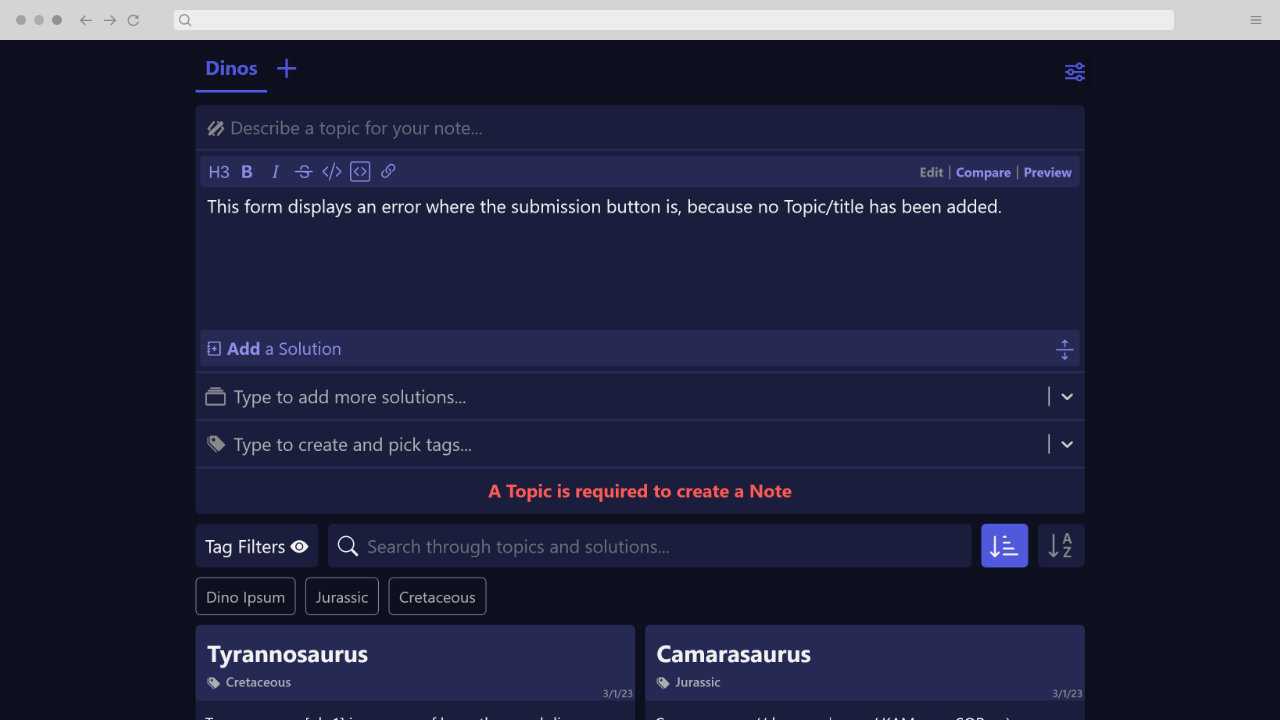
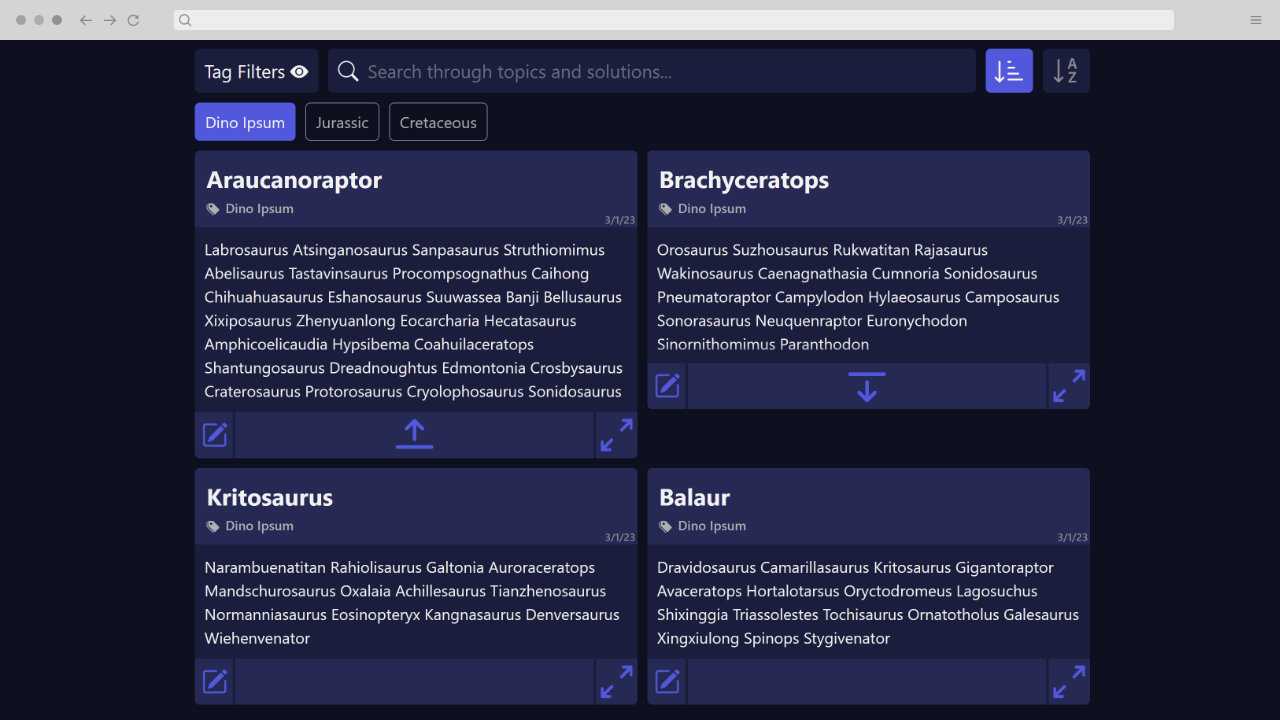
Results
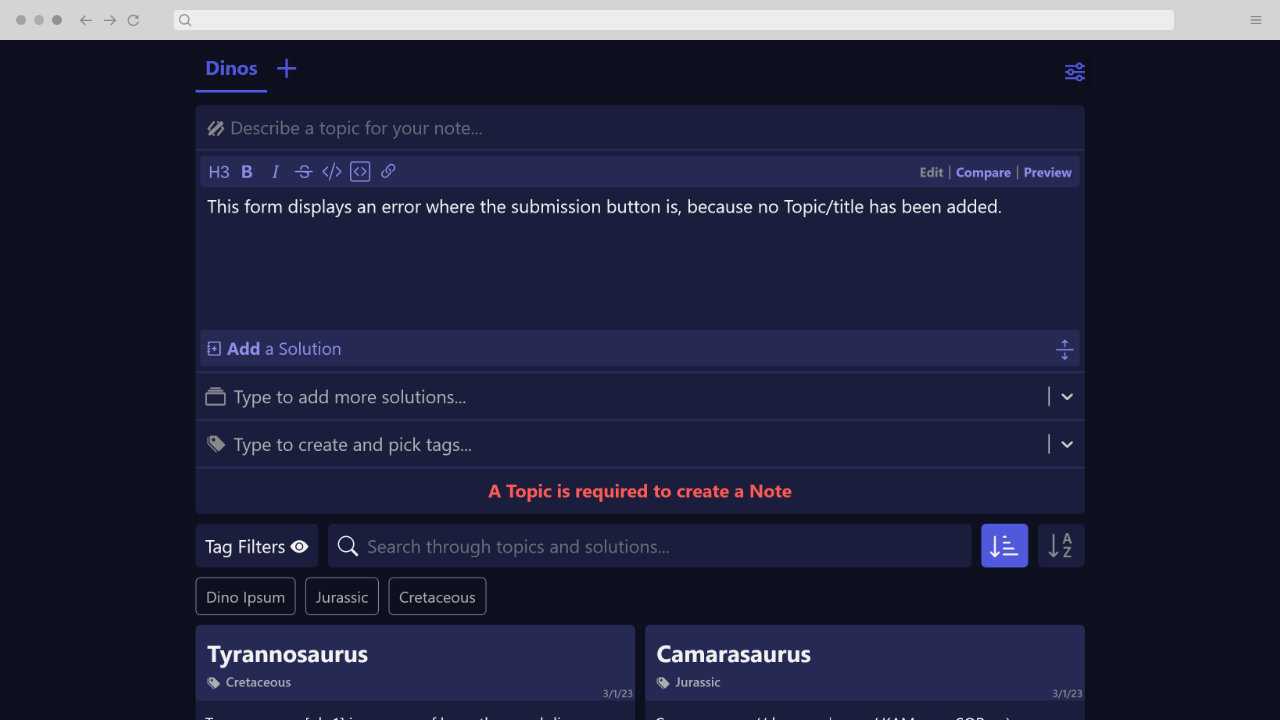
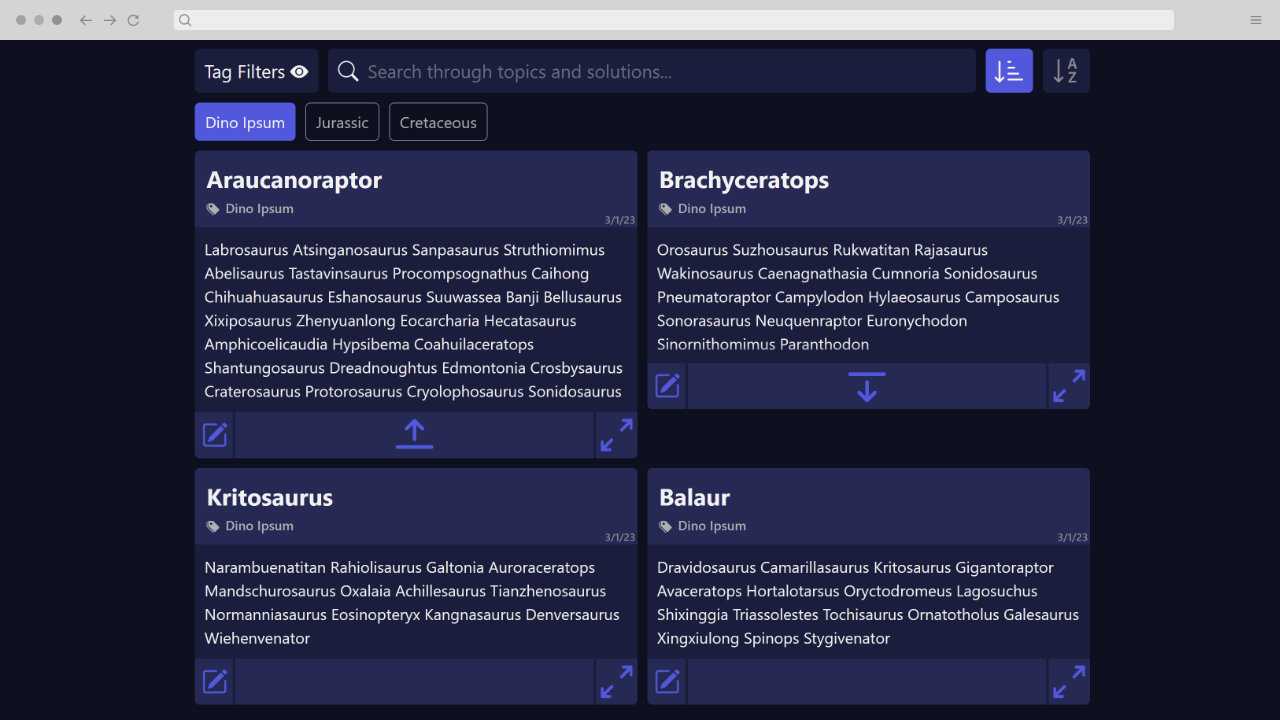
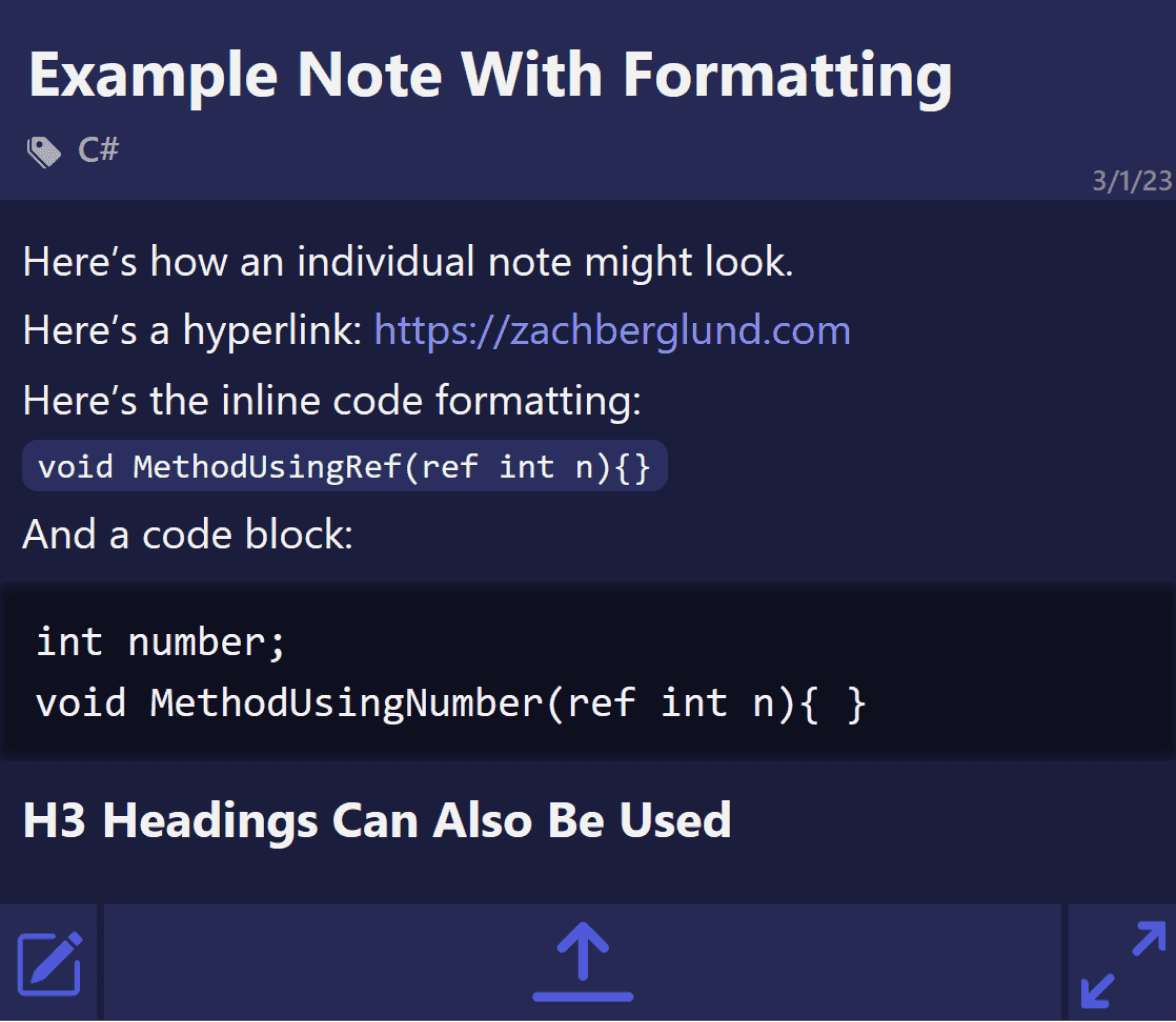
In the end, I didn't make a lot of changes to the overall looks and functionality from the wireframes. The main changes I did make were either adjustments to specifically refine Dev Notes for myself, or flaws that became evident as I developed it. Here's how it ended up looking, along with some extra details pointing out some of the changes from the wireframes and why I made them:




Retrospective Thoughts
After using Dev Notes as a personal documentation tool for the past six months I can confidentially say I'm a fan. There are some elements I could refine here and there, but it ultimately improves on all the problems I set out to solve. Now I'll have to build a tool that — somehow — magically reminds me when I forget to document important findings…